Welcome to Free Online IFrame Generator tools. where you can generate easily an iframe embed HTML code of your given URL with your specific settings.
What is iFrame?
The iframe is part of a web browser Like Chrome, Microsoft Edge Firefox, etc. This is the HTML embed code of a specific area of the browser. A frameset is a group of frames. and iframe provides you with a frame area for placing inside the body of a document.

<frameset cols=”65%, 35%”>
<frame src=”http://www.youtube.com/frame_1.html” name=”frame_1″>
<frame src=”http://alt.facebook.com/frame_2.html” name=”frame_2″>
<noframes> Text to be displayed in browsers that do not support frames </noframes>
</frameset>
What is the iFrame Generator?
iFrame Code Generator creates an Iframe window in the browser body. For displays the contents of your given websites which you want to show in an iframe. This Iframe HTML embed code used some tags and attributes for generating an iframe

-
- You can set the sizes of the iframe (width/height) in Pixels and Percentage
-
- Give the Specific name to your Iframe Windows
-
- Easily Set your iframe to Scroll Option Like Yes or No
-
- You can set the Margin Width and Margin Height for it.
-
- This Embed Code Generator Has Border Setting options. You can Set These types of borders and Apply to it
-
- Border Option Yes/No
-
- Border Types Like (Hidden, Dotted, Solid, Dashed).
-
- Set border Size from 0px to 10px.
-
- You can also set the Border Colors That you want
-
- This Embed Code Generator Has Border Setting options. You can Set These types of borders and Apply to it
This is an example of an Iframe embed code Generator Code
< iframe src=”https://twitter.com” style=”border:4px #a9a9a9 dotted;” name=”twitter” scrolling=”yes” frameborder=”1″ marginheight=”5px” marginwidth=”5px” height=”400px” width=”600px” allowfullscreen>You Can Generate iFrame for any sites iframe for video Like (DailyMotion, Youtube, Vimeo, NetFlix, Yahoo! Screen) other top sites Like WhatsApp, Twitter, Line, Facebook, Viber, Instagram, and any other online Pdf, documents or sites.
How to Create HTML iFrame Code From iFrame Generator

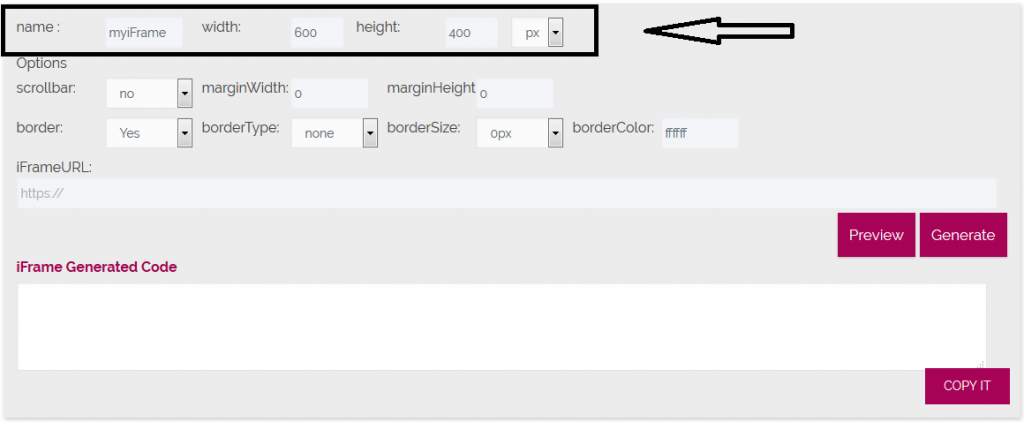
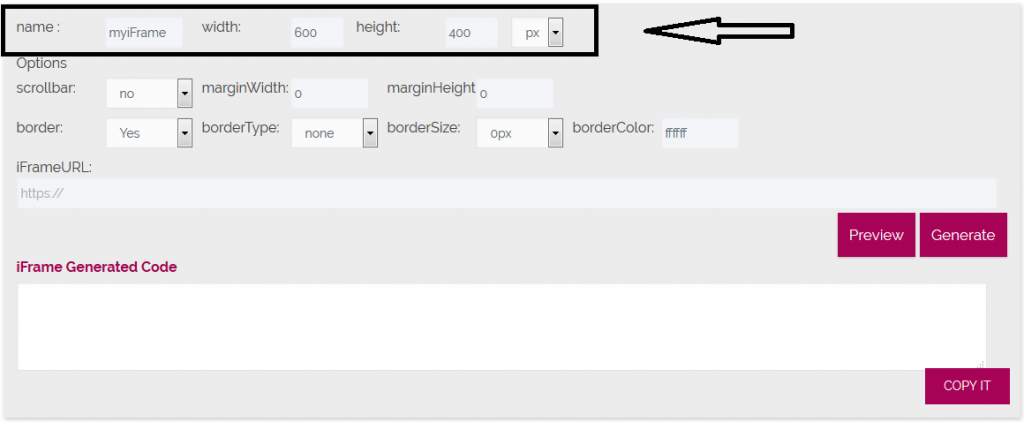
Step 1: Set the Name, Width, and Height of your IFrame.

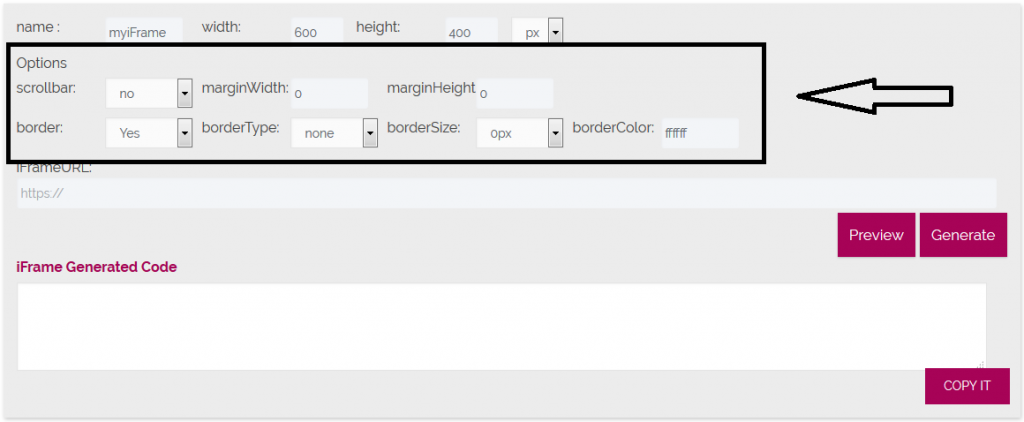
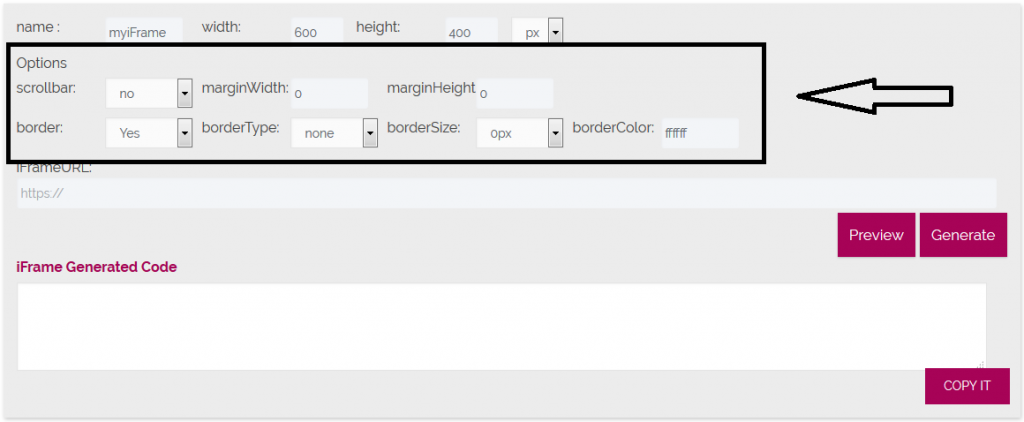
Step 2: Now You See More options like the above image. Like scrollbar, borders (Types, color, size), margin width, and margin height. Set anything which you want.

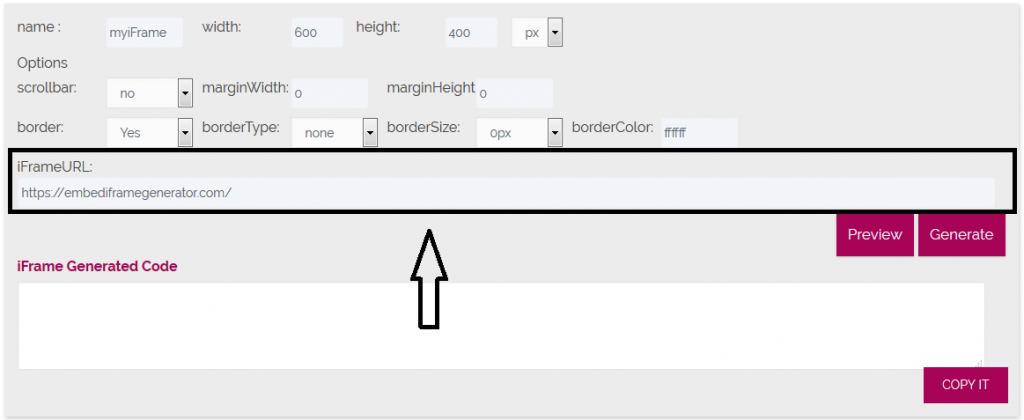
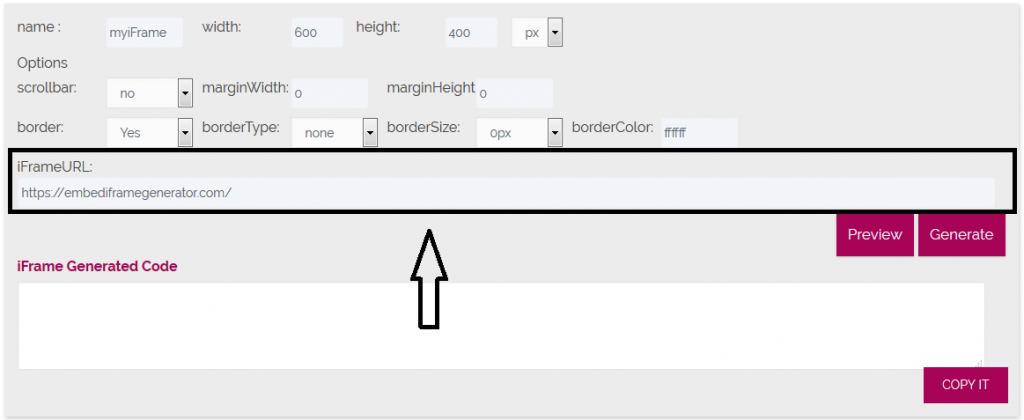
Step 3: This is an Important Step for your iFrame. In this step, you paste your specific URL. Which you want to show in your iFrame.

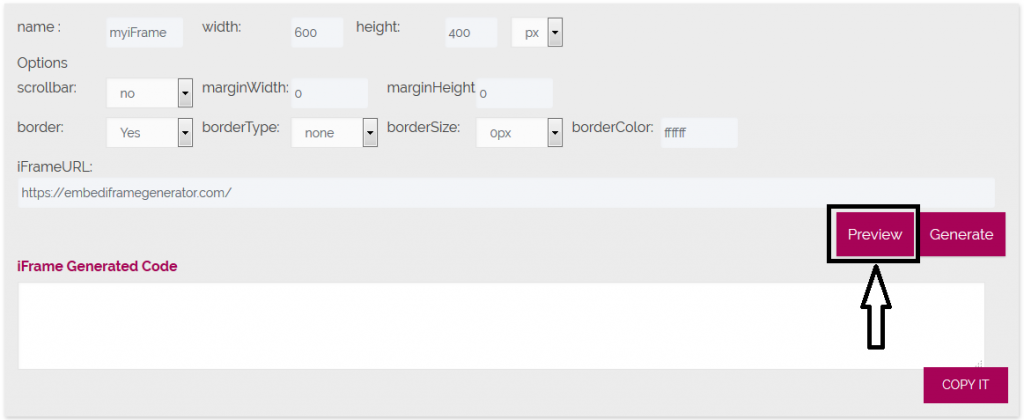
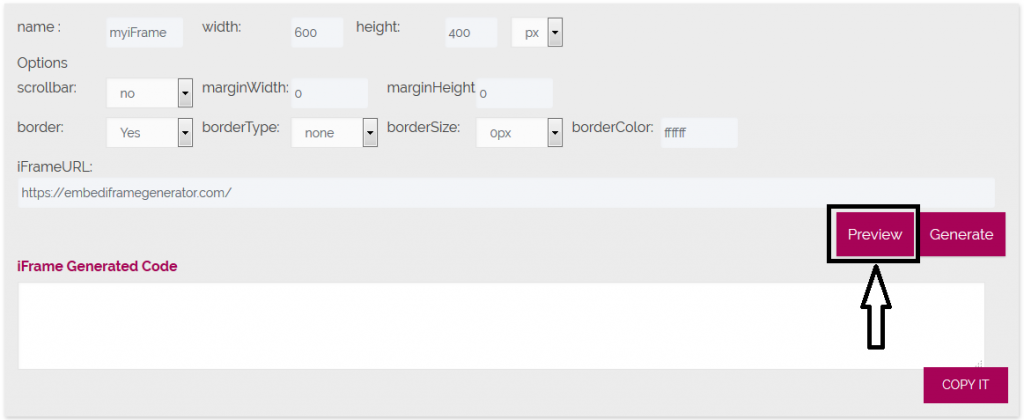
Step 4: After Page your Url. Now you click on the Preview button. When Click on it. then you see an open new Window. Where Show iFrame you’re with your URL and given setting.

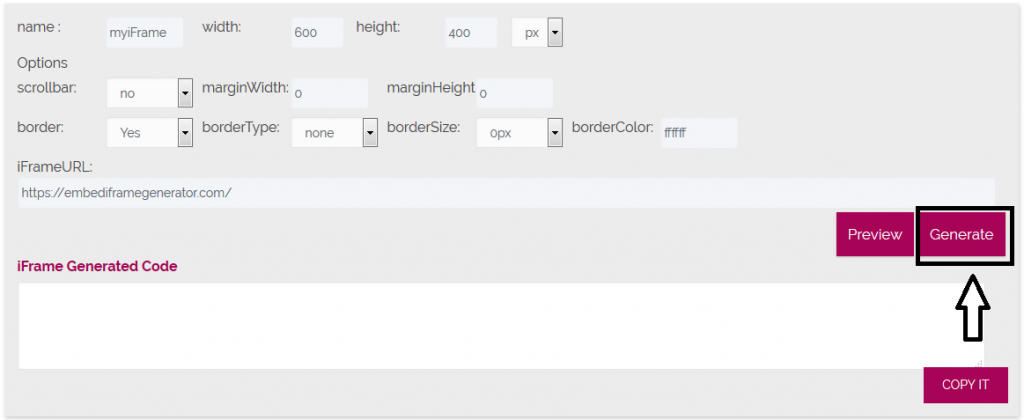
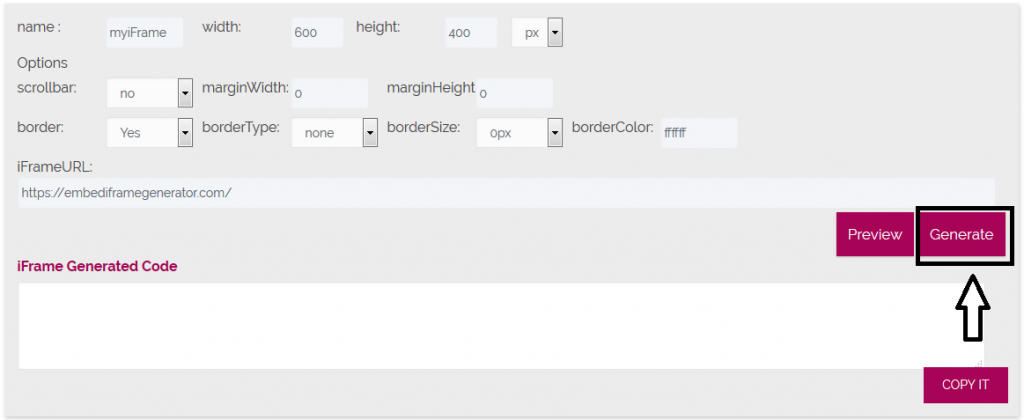
Step 5: If everything is fine in the Preview Page. Then now you click on the Generate Button.

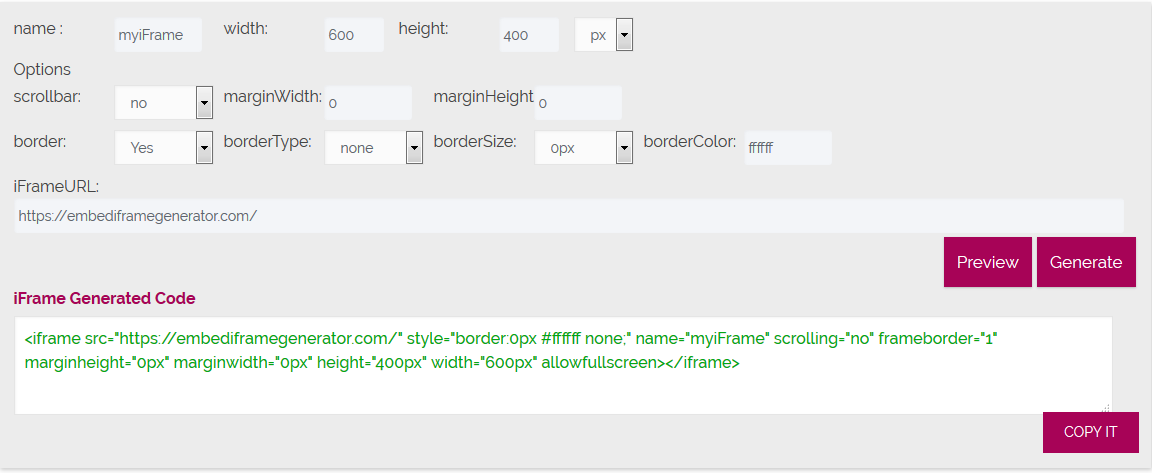
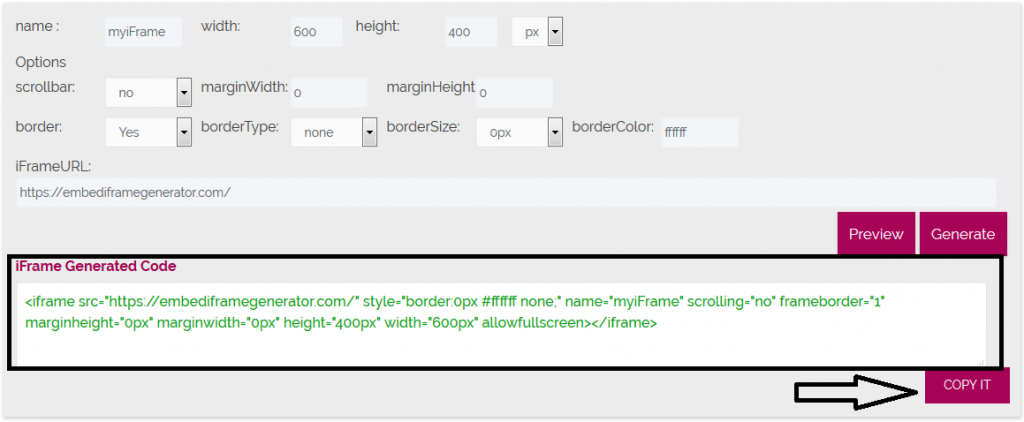
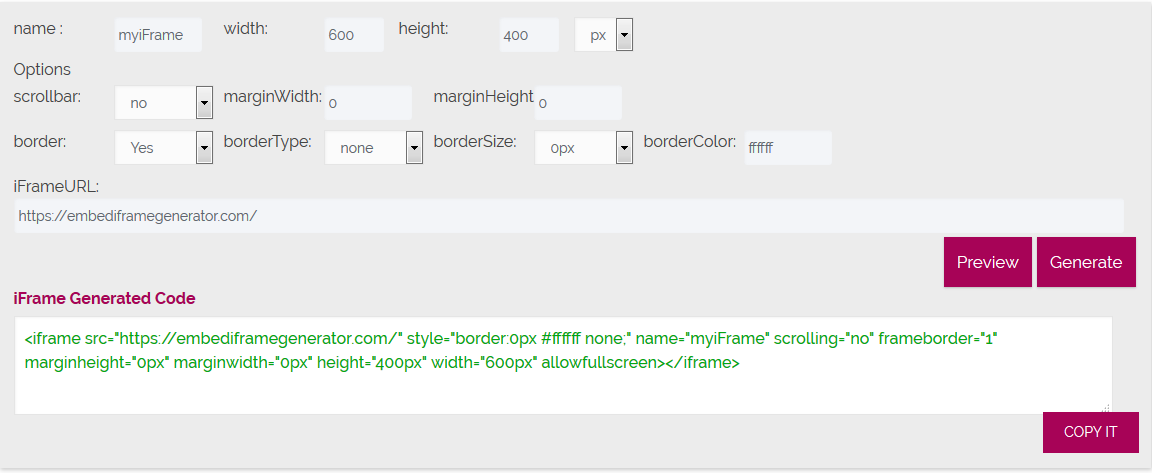
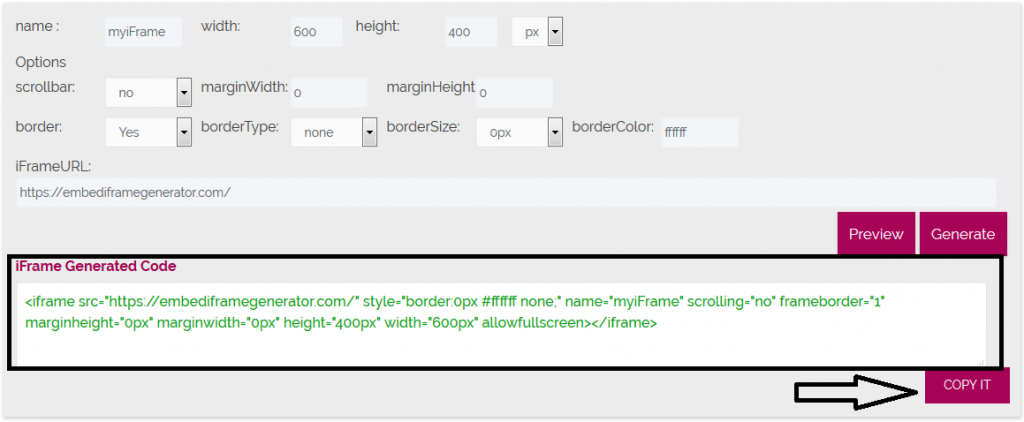
Step 6: After Clicking Generate Button. iFrame Generator Shows HTML iFrame Code in Text Box Area Like shown above in Picture. Now you Can click the copy button. and use this code anywhere.
What is iFrame?
The iframe is part of a web browser Like Chrome, Microsoft Edge Firefox, etc. This is the HTML embed code of a specific area of the browser. A frameset is a group of frames. and iframe provides you with a frame area for placing inside the body of a document.
<frameset cols=”65%, 35%”>
<frame src=”http://www.youtube.com/frame_1.html” name=”frame_1″>
<frame src=”http://alt.facebook.com/frame_2.html” name=”frame_2″>
<noframes> Text to be displayed in browsers that do not support frames </noframes>
</frameset>
What is the iFrame Generator?
iFrame Code Generator creates an Iframe window in the browser body. For displays the contents of your given websites which you want to show in an iframe. This Iframe HTML embed code used some tags and attributes for generating an iframe

-
- You can set the sizes of the iframe (width/height) in Pixels and Percentage
-
- Give the Specific name to your Iframe Windows
-
- Easily Set your iframe to Scroll Option Like Yes or No
-
- You can set the Margin Width and Margin Height for it.
-
- This Embed Code Generator Has Border Setting options. You can Set These types of borders and Apply to it
-
- Border Option Yes/No
-
- Border Types Like (Hidden, Dotted, Solid, Dashed).
-
- Set border Size from 0px to 10px.
-
- You can also set the Border Colors That you want
-
- This Embed Code Generator Has Border Setting options. You can Set These types of borders and Apply to it
This is an example of an Iframe embed code Generator Code
< iframe src=”https://twitter.com” style=”border:4px #a9a9a9 dotted;” name=”twitter” scrolling=”yes” frameborder=”1″ marginheight=”5px” marginwidth=”5px” height=”400px” width=”600px” allowfullscreen>You Can Generate iFrame for any sites iframe for video Like (DailyMotion, Youtube, Vimeo, NetFlix, Yahoo! Screen) other top sites Like WhatsApp, Twitter, Line, Facebook, Viber, Instagram, and any other online Pdf, documents or sites.
How to Create HTML iFrame Code From iFrame Generator

Step 1: Set the Name, Width, and Height of your IFrame.

Step 2: Now You See More options like the above image. Like scrollbar, borders (Types, color, size), margin width, and margin height. Set anything which you want.

Step 3: This is an Important Step for your iFrame. In this step, you paste your specific URL. Which you want to show in your iFrame.

Step 4: After Page your Url. Now you click on the Preview button. When Click on it. then you see an open new Window. Where Show iFrame you’re with your URL and given setting.

Step 5: If everything is fine in the Preview Page. Then now you click on the Generate Button.

Step 6: After Clicking Generate Button. iFrame Generator Shows HTML iFrame Code in Text Box Area Like shown above in Picture. Now you Can click the copy button. and use this code anywhere.